Many developers are moving away from gulp and grunt and more towards using webpack by itself. Some people are in-fact using both gulp and webpack together because they can work quite well with each other. For those who are not familiar with these tools, webpack is a module bundler and gulp is a programmable task runner and they differ in their own respects. However, as webpack is evolving, it can basically do the same things that gulp is doing which was to pipeline the frontend process, well not in the same way.. I will explain the difference later in this article. We will be comparing these two tools in several different categories.
Popularity
At the time of writing this article, webpack is definitely up there with around ★28,133 and gulp at around ★26,393 on github. They are quite even, with webpack increasing in popularity thanks to it being heavily relied on from the React community.

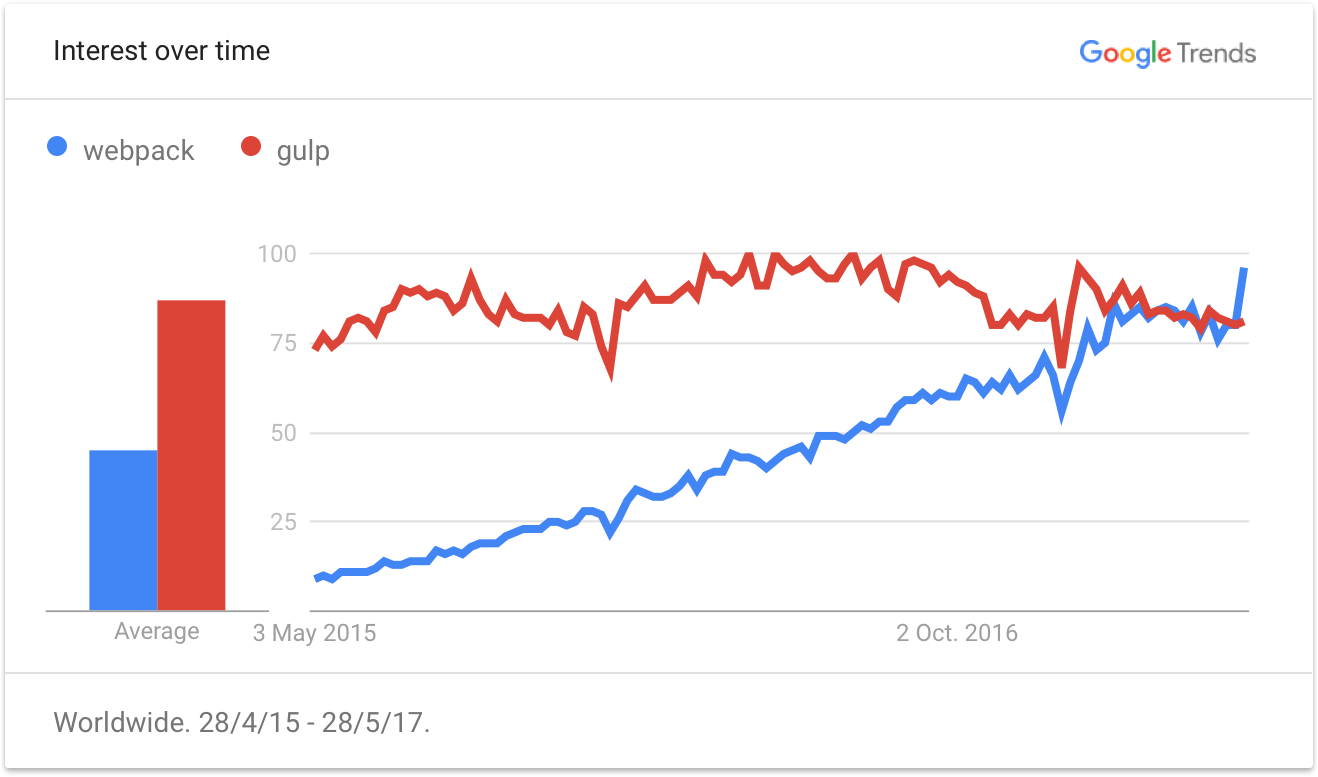
Looking at the Google Trends measuring the two search terms in the past two years, webpack was climbing pretty fast since 2015 and late 2016 up until recent months we can clearly see they are neck and neck with each other. However, it seems like in May of 2017 webpack is beginning to take over gulp and if this trend continues it is most likely to be in the favour of webpack. For this category, webpack wins by a slight amount.
Usability
As mentioned earlier in the article, gulp is a task runner, what this means is that it can define tasks which can easily be run just by calling with a name.
1 | gulp.task('build:css', () => { /* Compile Sass and Minify CSS */ }); |
A very simple example where you can run each task individually i.e. gulp build:js or run the entire build suite defined earlier gulp build.
Webpack does not have this concept baked in mainly because it is not a task runner, but a module bundler. To make up for it, you can use npm scripts in conjunction with node to have the same effect.
1 | const webpack = require('webpack'); |
Then you can define it in the scripts section of your package.json and use npm as your task runner. Which you can run with npm run build. Example below:
1 | { |
However if you only have one config file you can just use the webpack cli.
In terms of the winner for usability I would say gulp takes it by a landslide because it is much simpler and very easy to use.
Functionality
Both tools can perform most of the common frontend tasks such as compilation and minification. However, what really stands out from webpack besides the fact that it can also bundle up your module when using require() or ES6 import. Webpack does a really good job of it too, and it’s pretty damn fast speeding up your build time. I’ve actually written a webpack plugin that takes it to the next level where you can leverage external scripts so that it does not have to build your external libraries along with your bundle. This can also be useful when you want to use a CDN for all your libraries on production. When developing locally you can make it use the dist files in your ./node_modules/ folder so when loading it does not need to fetch those externally. https://github.com/shirotech/webpack-cdn-plugin
The result of this is that your build time will be kept to a minimal and you don’t have to wait much when developing in watch mode. Combine it with the HMR (Hot Module Replacement) and you’ve got yourself the perfect setup. Think I’ve said enough of webpack, it is clearly the winner here!
Conclusion
I would say webpack is the winner here and the obvious choice from it’s predecessor gulp and grunt. I would strongly recommend you give webpack a shot if you haven’t already. Once you’ve got your head around it, becomes really simple. I haven’t used much of React myself, but if you use Vue.js, here is a pretty good template to follow: https://github.com/vuejs-templates/webpack
Speaking of Vue.js I will probably write one up and maybe compare it to modern frameworks like AngularJS and React.
Thank you for reading my article, I really hope you guys enjoyed it and if you have any questions, feedbacks, any mistakes or grammatical errors you may find please let me know in the comments below.
